本周刊记录有趣好玩的独立产品设计开发相关内容,每周发布,感兴趣的伙伴可以点击订阅我的周刊。为保证每期都能收到,建议邮件订阅。欢迎通过 Twitter 私信推荐或投稿。
产品推荐
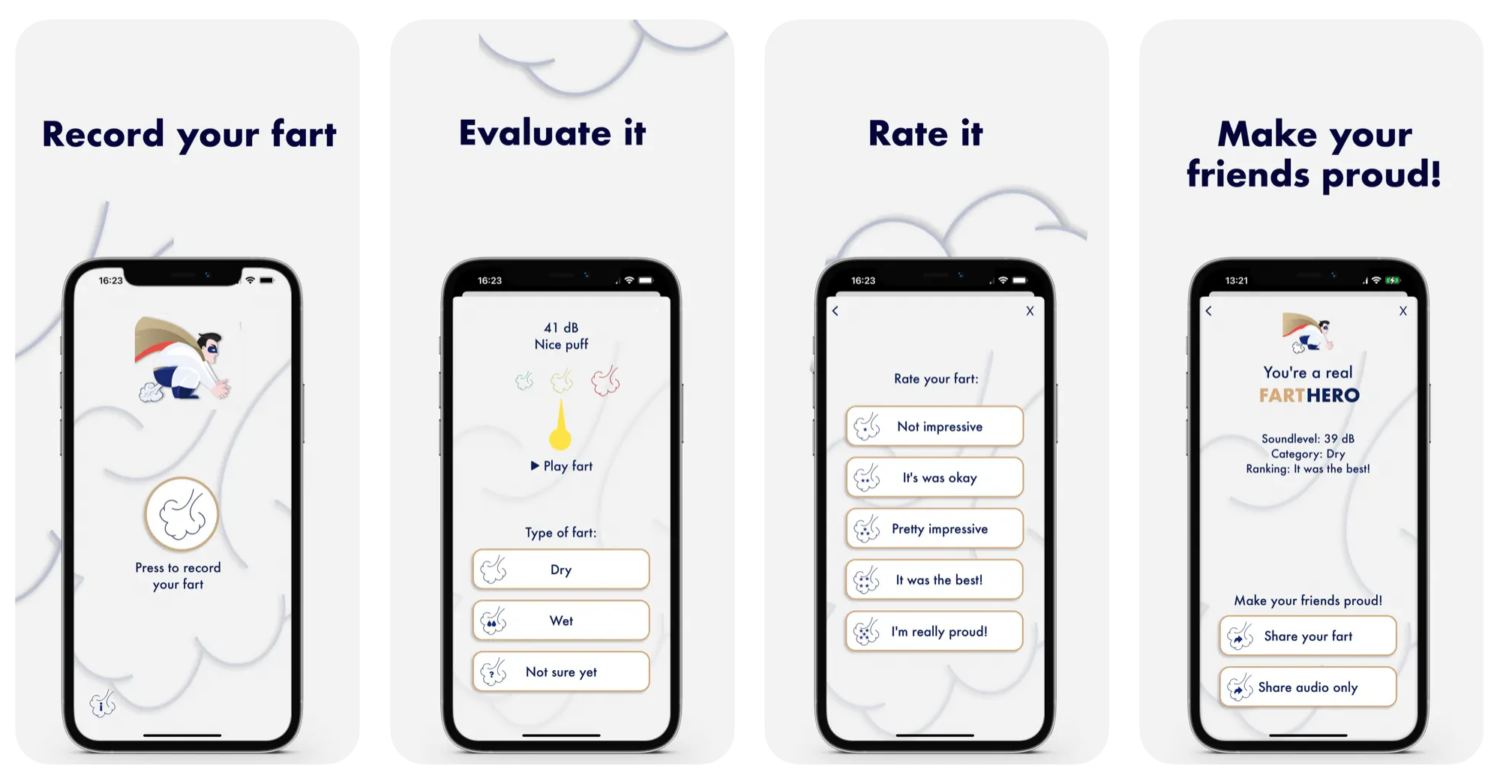
1. FartHero – 这个 APP 用来评估你的屁。可以分析你放的屁多少分贝,也可以把你的屁分享给你的朋友。之前推荐过一个 Android 版本的 Fartr。太搞笑了🤣🤣!

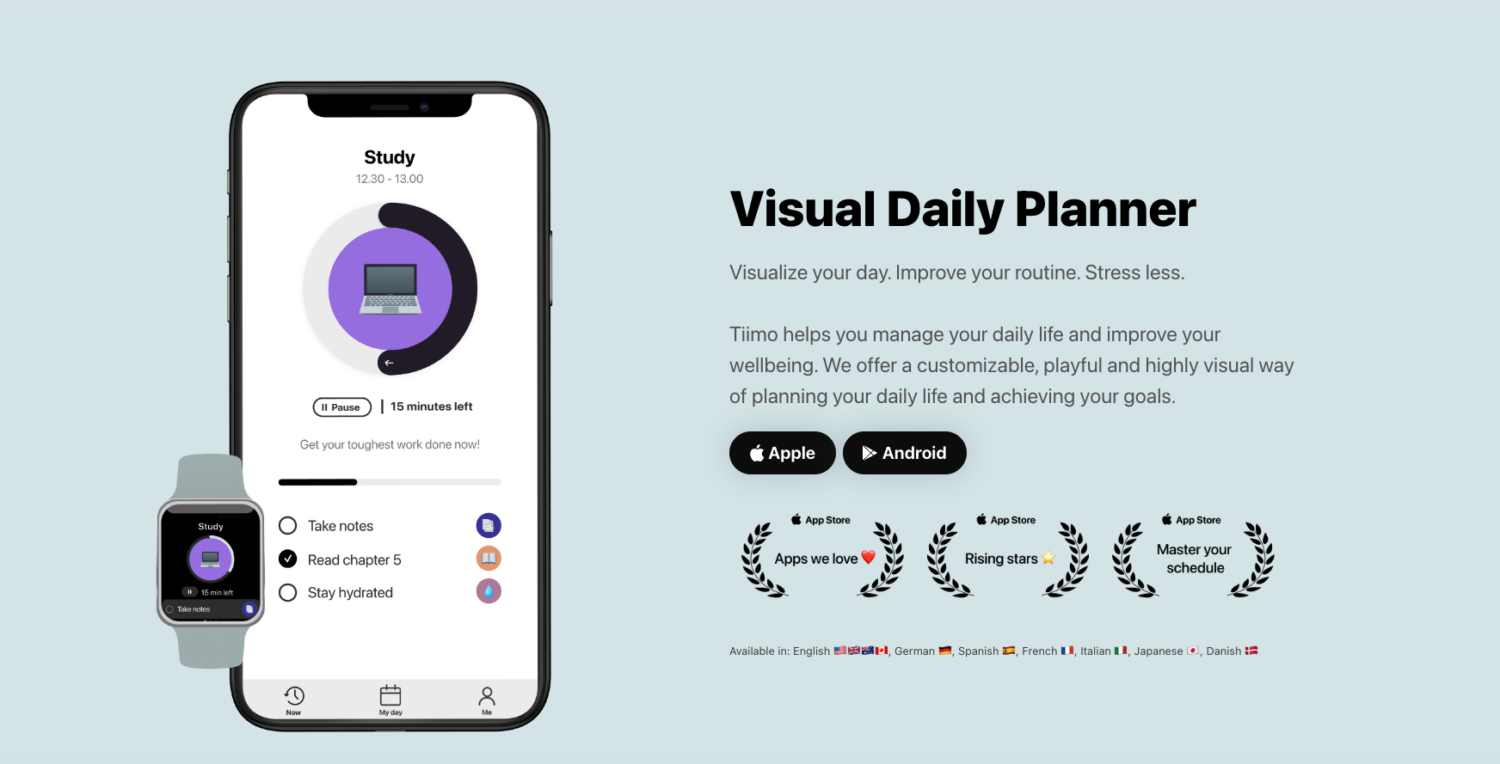
2. Tiimo – 这是一个做的很精美的日程表和待办事项工具,用来规划改善你的日常生活并减轻压力。产品主界面是一个可视化的时间线,可以直接看到当天计划的事情概览。在晚上或早上计划一天要做的事情。设定明确的目标,这样每天做可以增强对你最重要的事情的认识,这个过程也可以让自己养成很好的习惯。支持 Android 和 iOS。
不得不说这类工具功能很简单,但是怎么做到产品不臃肿简单易用,又能解决用户特定的痛点。懂得功能取舍,针对用户的使用场景进行设计,是一个很值得思考的问题。一味的功能堆砌在现在的市场是没有竞争力的。

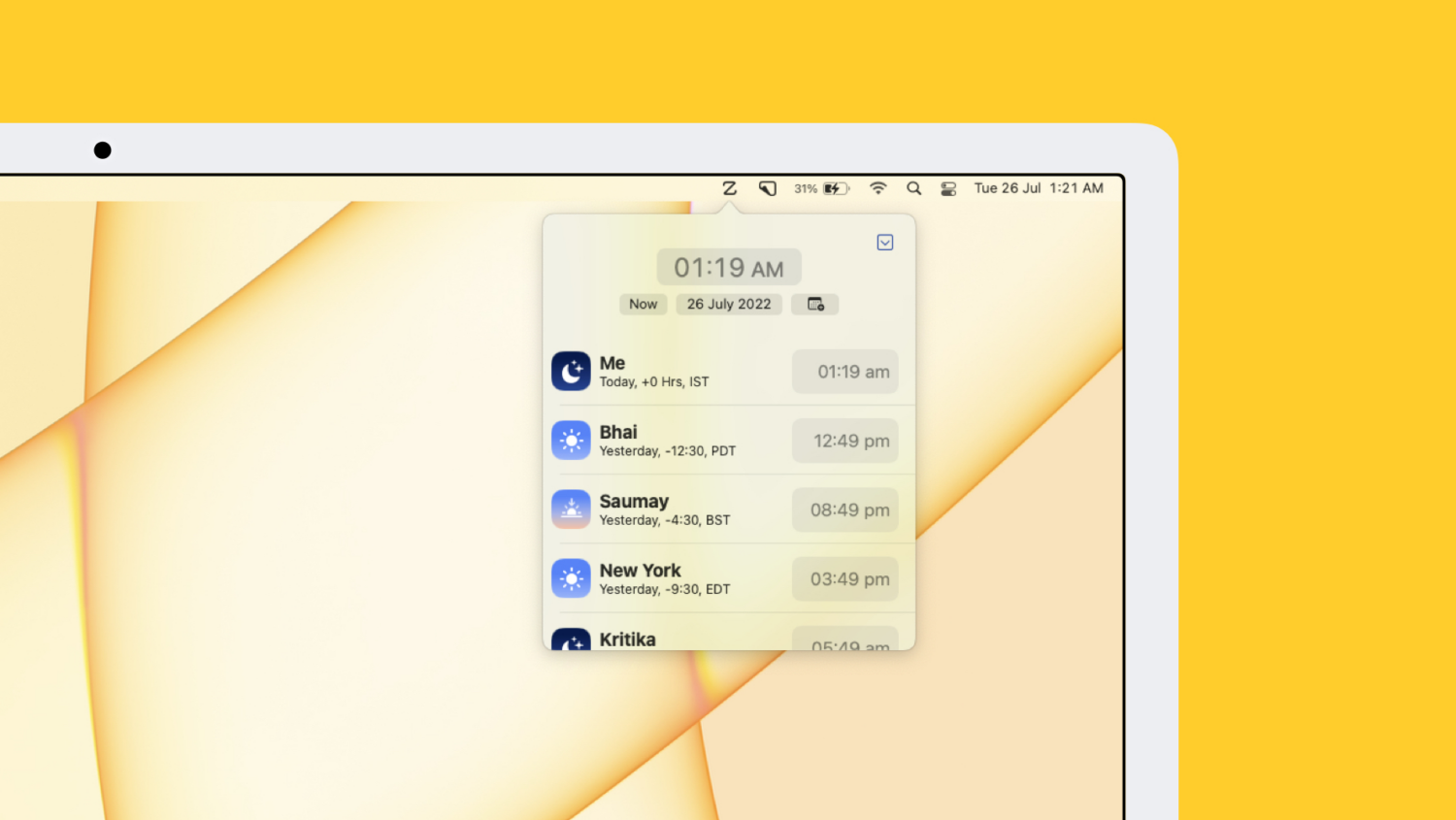
3. Zones – iOS 上的时区转换工具。可以在 iPhone、iPad 和 Mac 上跟踪不同的时区。售价 $2.99 ,这类工具之前也有推荐过类似的,很简单的小工具,很适合买断制,主要是 Menu Bar App,Reminders,同步 iCloud,Widgets 这些功能。从这个产品的官网就可以看得出来非常简洁,产品做的很完整,适配了苹果全家桶设备,很舒服。

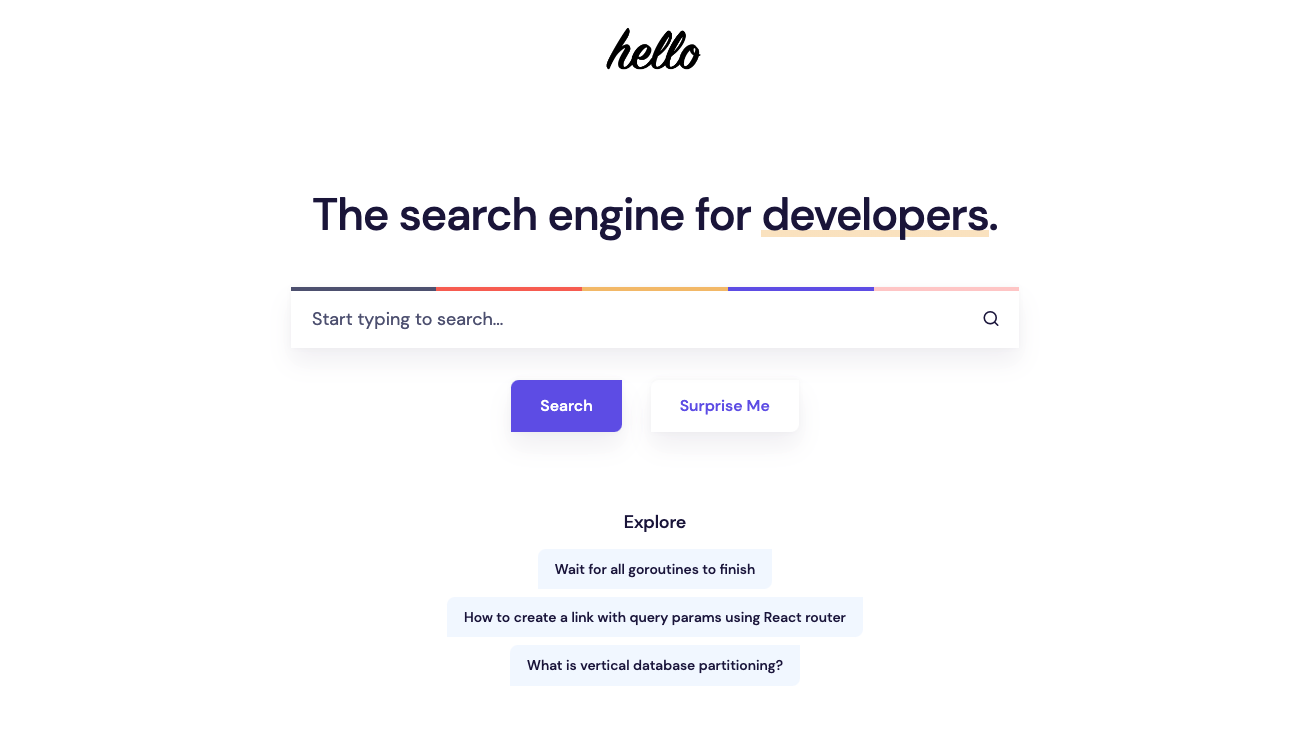
4. Hello – 一个面向开发者的搜索引擎。搜索结果可以直接显示出来相关代码片段。

5. Cameron’s World – 90年代的网站设计集合,汇集了成千上万个此类网站的存档资料。很有意思,可以点击这个页面上的链接,有很多古老的网站。

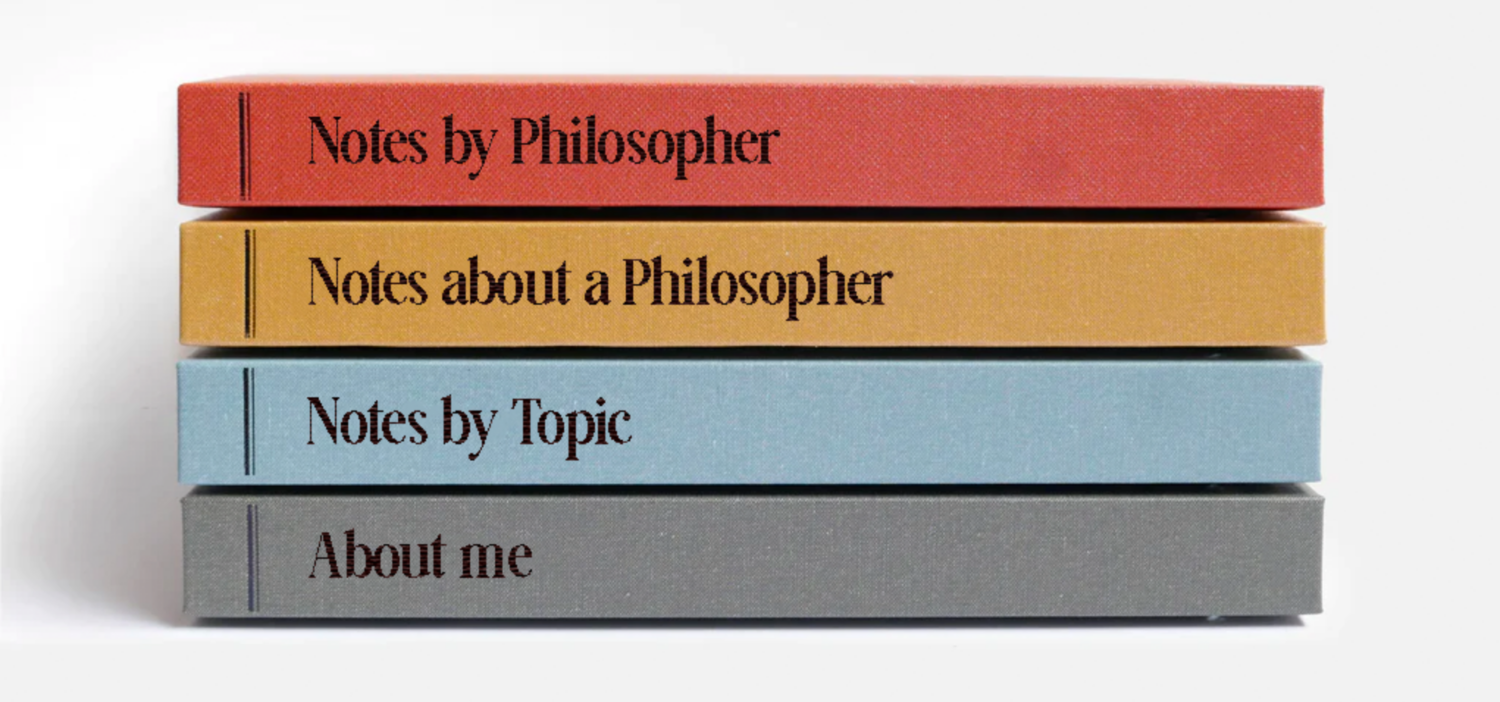
6. desolhar-philo – 作者建了一个网站,来整理在过去 10 年中阅读的 90 多本哲学书籍中的笔记。太强了,作者只是一个业余爱好者。

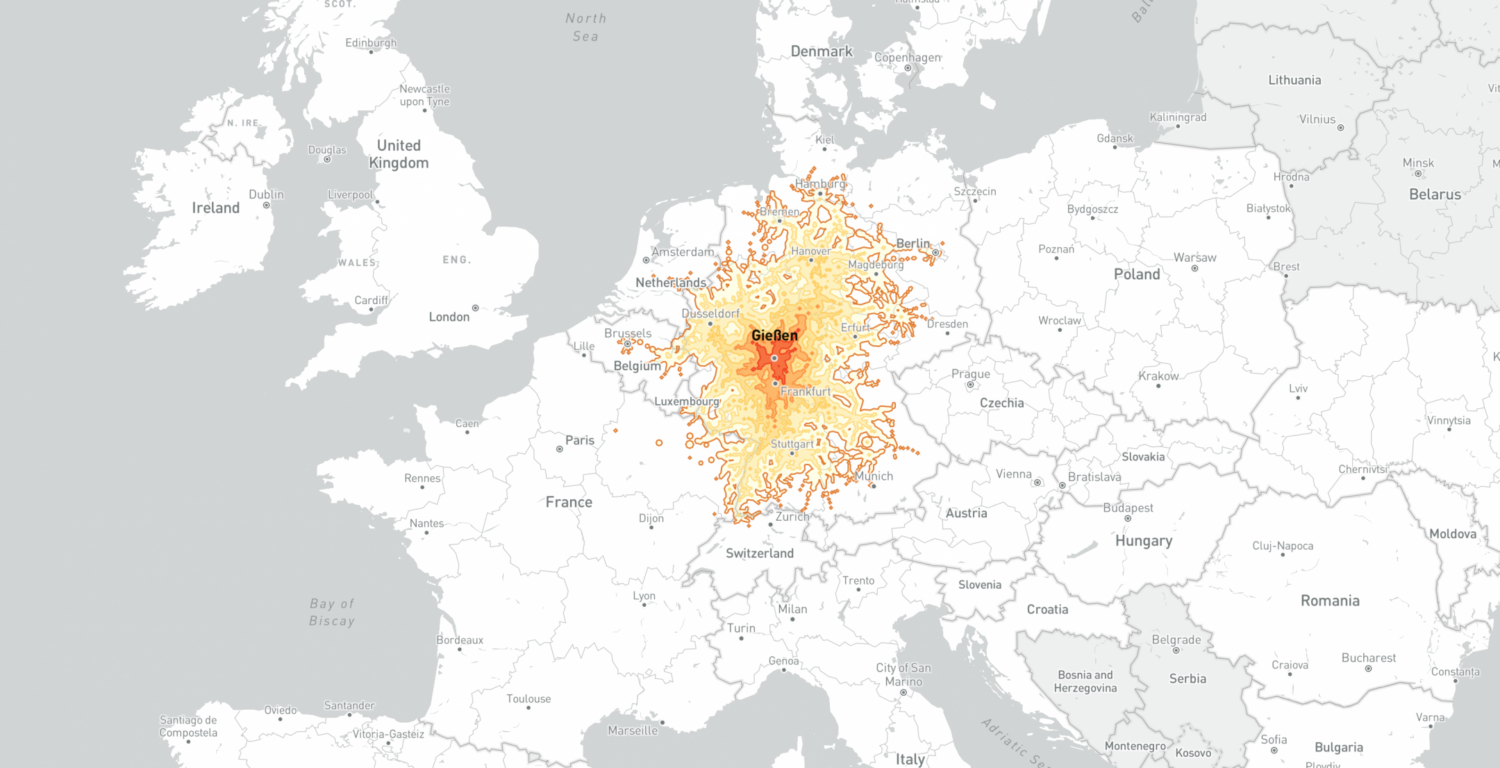
7. 坐火车5小时能走多远? – 这张地图显示可以从欧洲的某个车站行驶 5 小时能到的地方。网站是 @_benjamintd 基于 Direkt Bahn Guru 这个项目来做的。

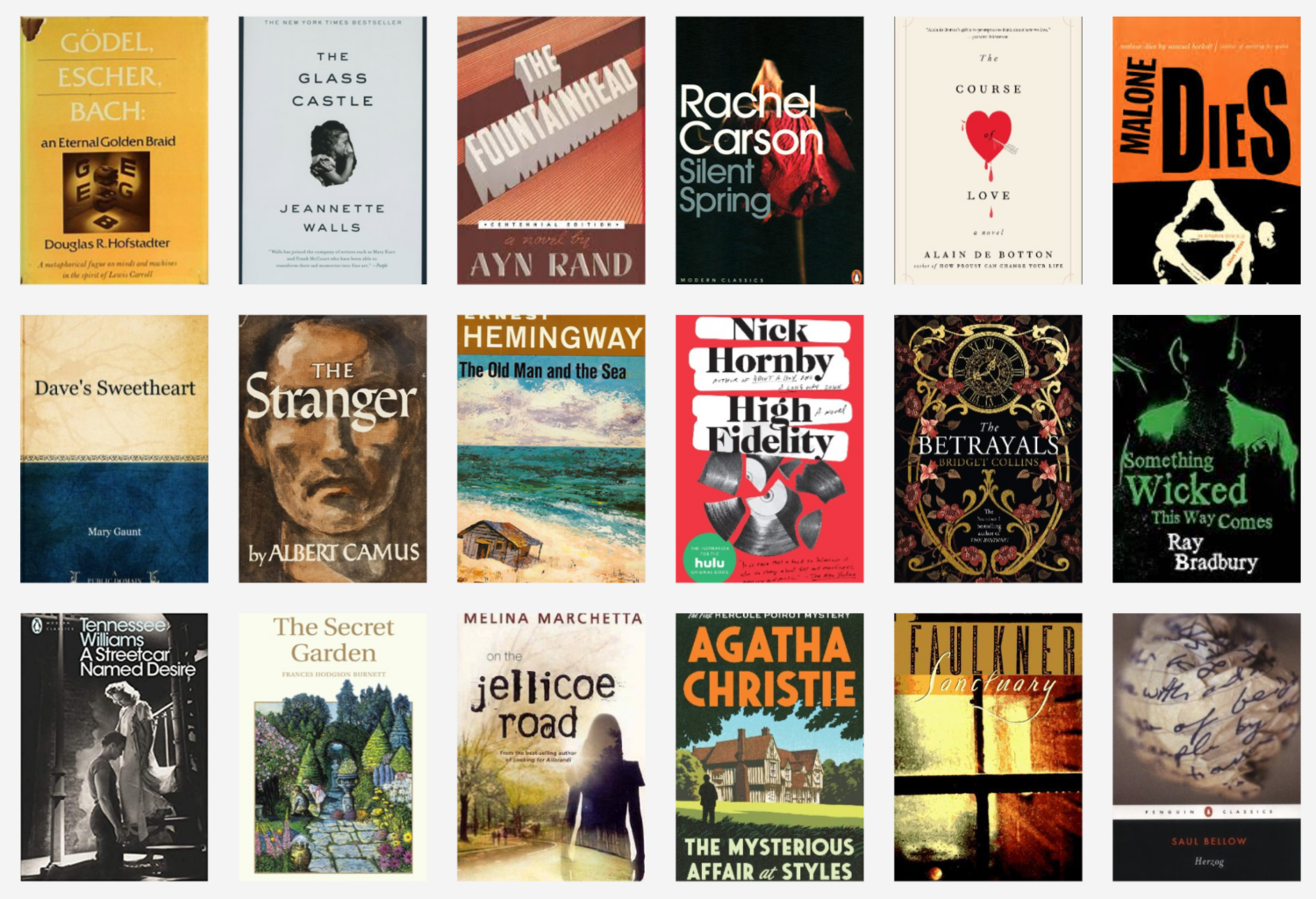
8. Recommend Me a Book – 这个网站可以通过阅读小说的第一页随机找到一本新书(如果开头让你着迷,你可以点击显示标题和作者)。这是一个很不错的想法,用来找新书。

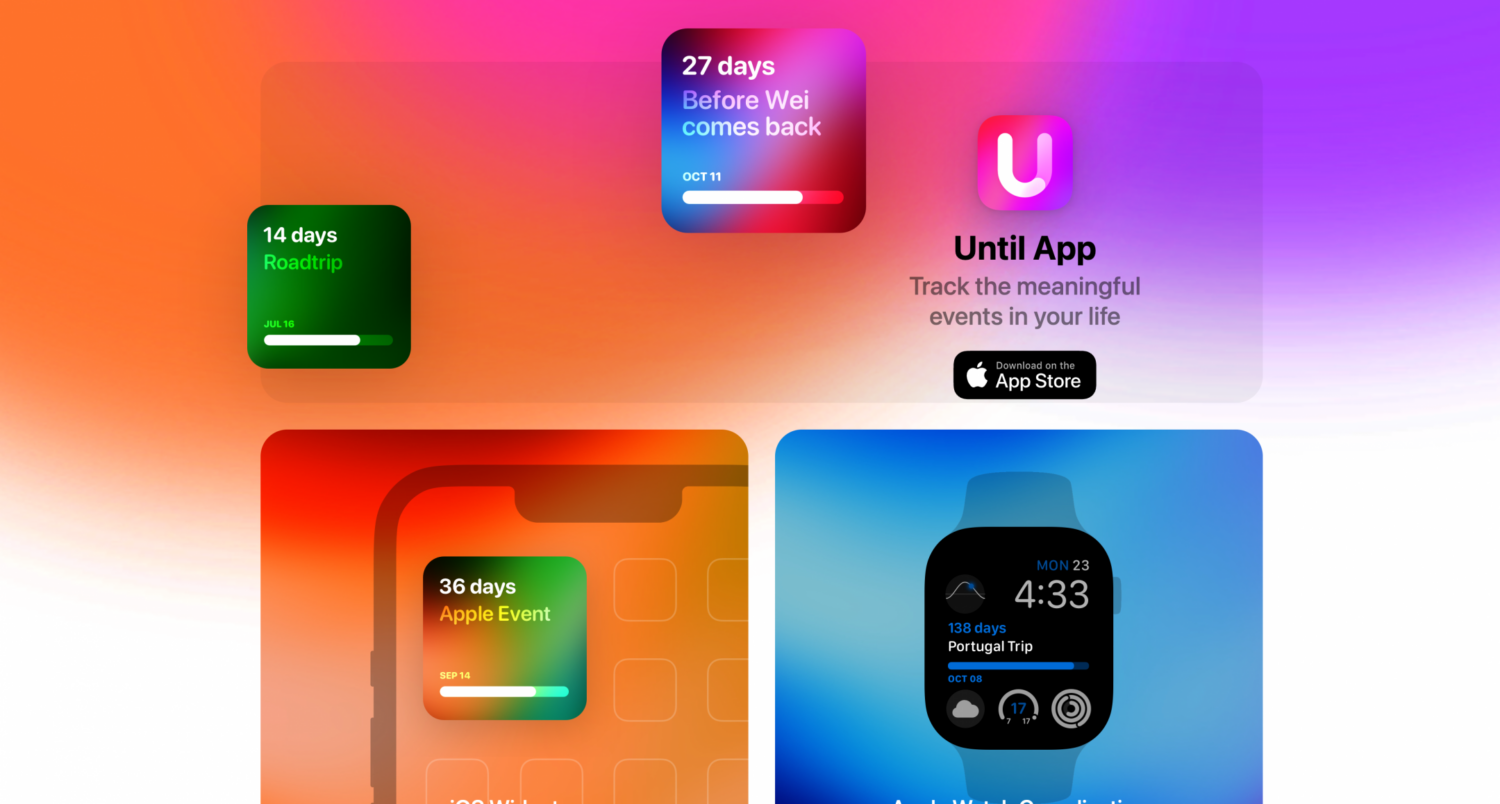
9. Until – 一个倒数日的 APP,可以在 iPad 或者 iPhone 上创建桌面Widget,也可以在手表上看。

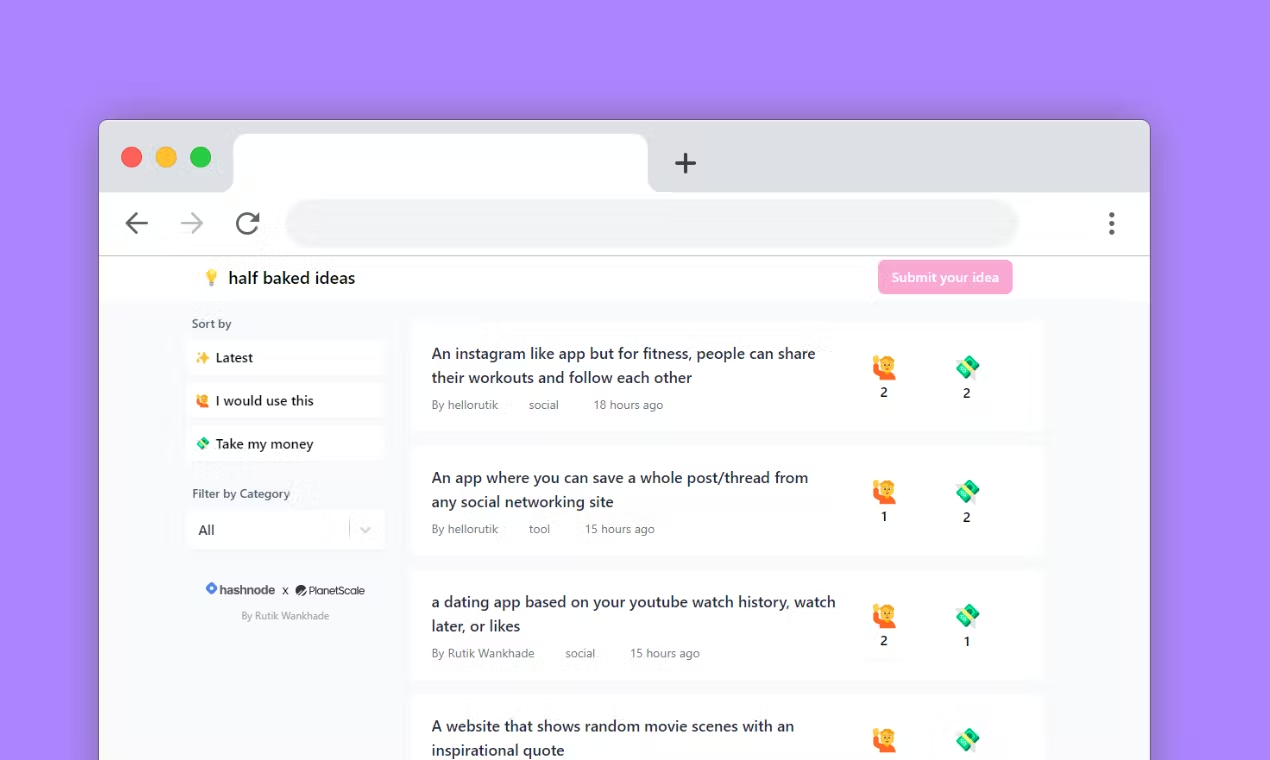
10. half baked ideas – “如果有一个应用程序可以xxxx”。这个网站可以提交你自己的想法,也可以给你喜欢的想法投票。是一个寻找灵感的好地方。

11. reddxxx – 这个网站跟踪了 1000 多个 Reddit 上 NSFW 子版块的内容,包含 50 多个类别。支持 Reddit 登录、自动幻灯片放映、自动滚动、下载等!记住别在公共场合看,这个就不截图了。
开源项目
1. Awesome-GitHub-Repo – 收集整理 GitHub 上高质量、有趣的开源项目。

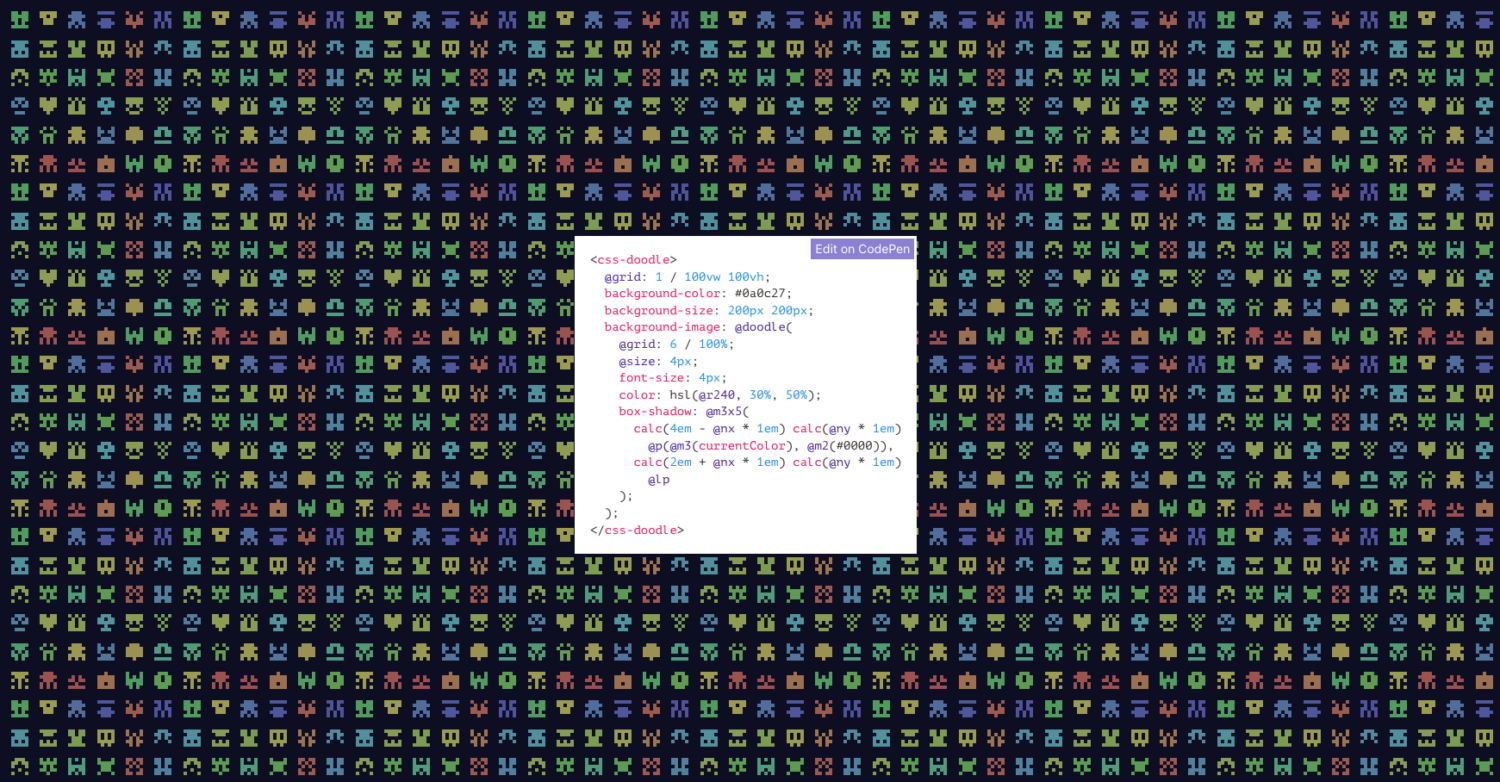
2. css-doodle – 一个开源的使用CSS绘制各种纹理图形的 Web 组件。

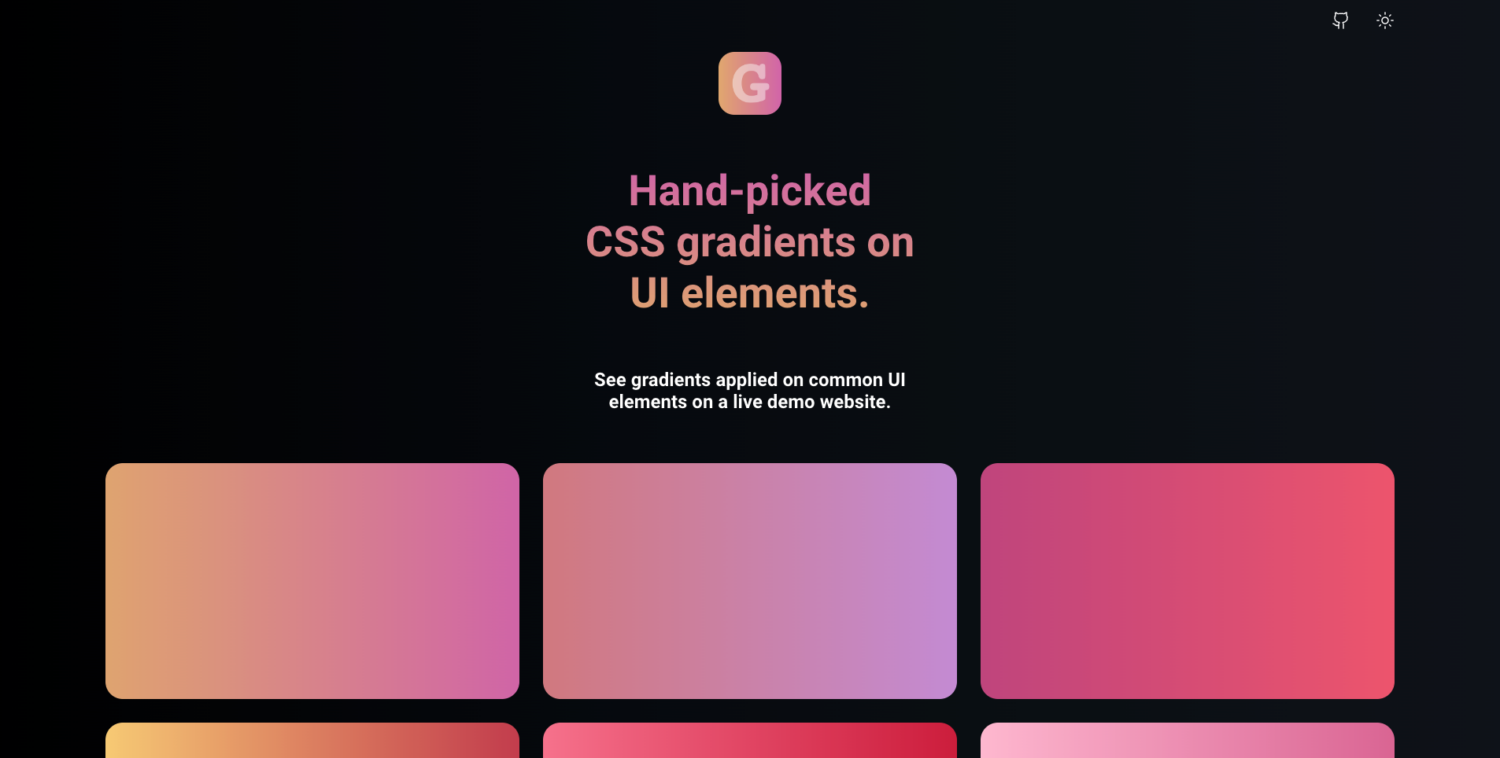
3. Gradientos – 这个网站展示了很多渐变颜色,点击网站上的一个渐变颜色就可以看到作者展示的一些常见 UI 元素应用渐变的效果。开源的。

4. HYPERCOLOR – 基于 Tailwind CSS 的一些渐变颜色集合。轻松复制和粘贴类名、CSS,也可以把渐变保存为图像。开源的。

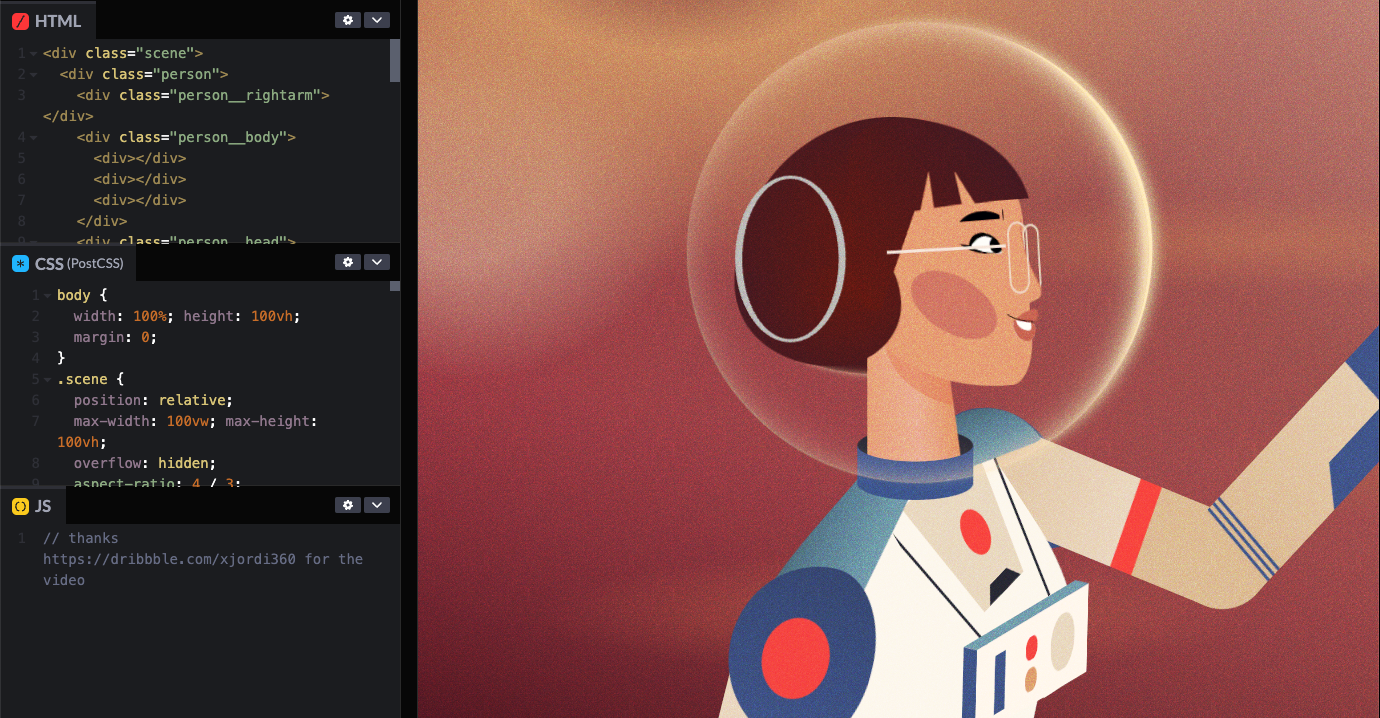
5. Pure CSS Cartoon or Not – 本周的 CSS 艺术作品。作者 @Julia Miocene 已经卷到动画了。

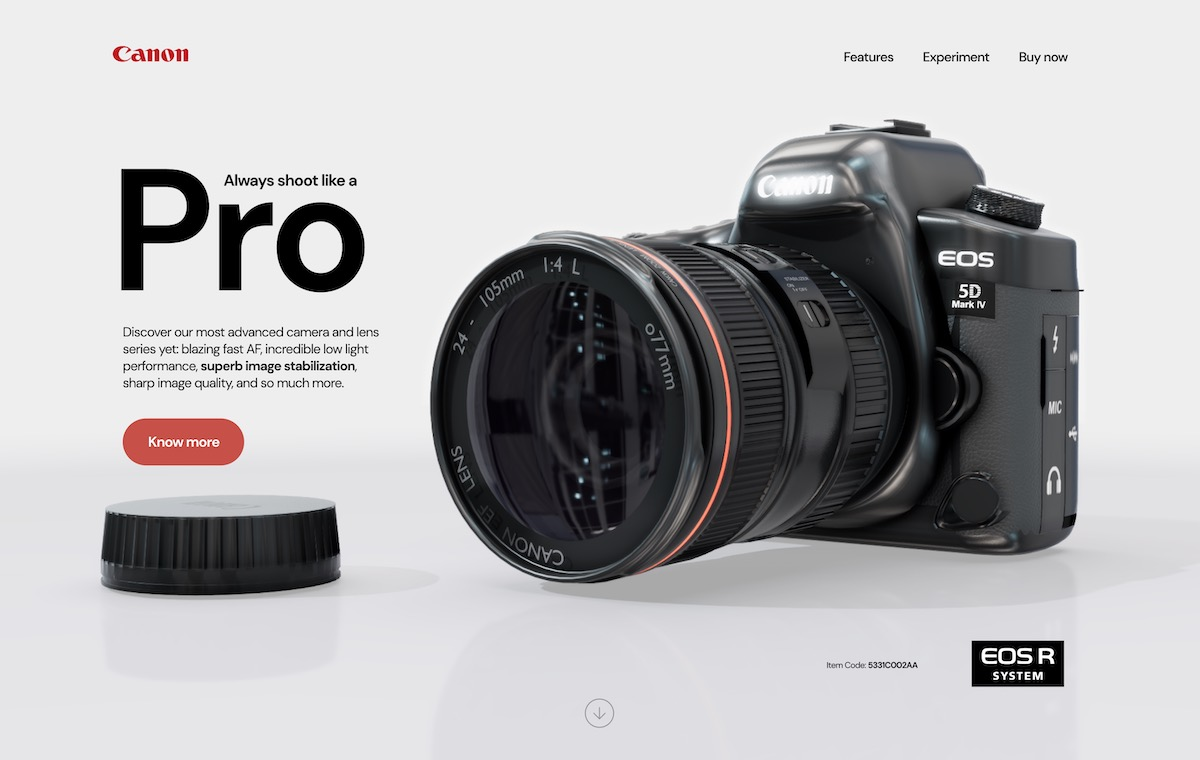
6. camera-webgi.vercel.app – 佳能相机的 3D 介绍网站。开源的。在这里预览效果。

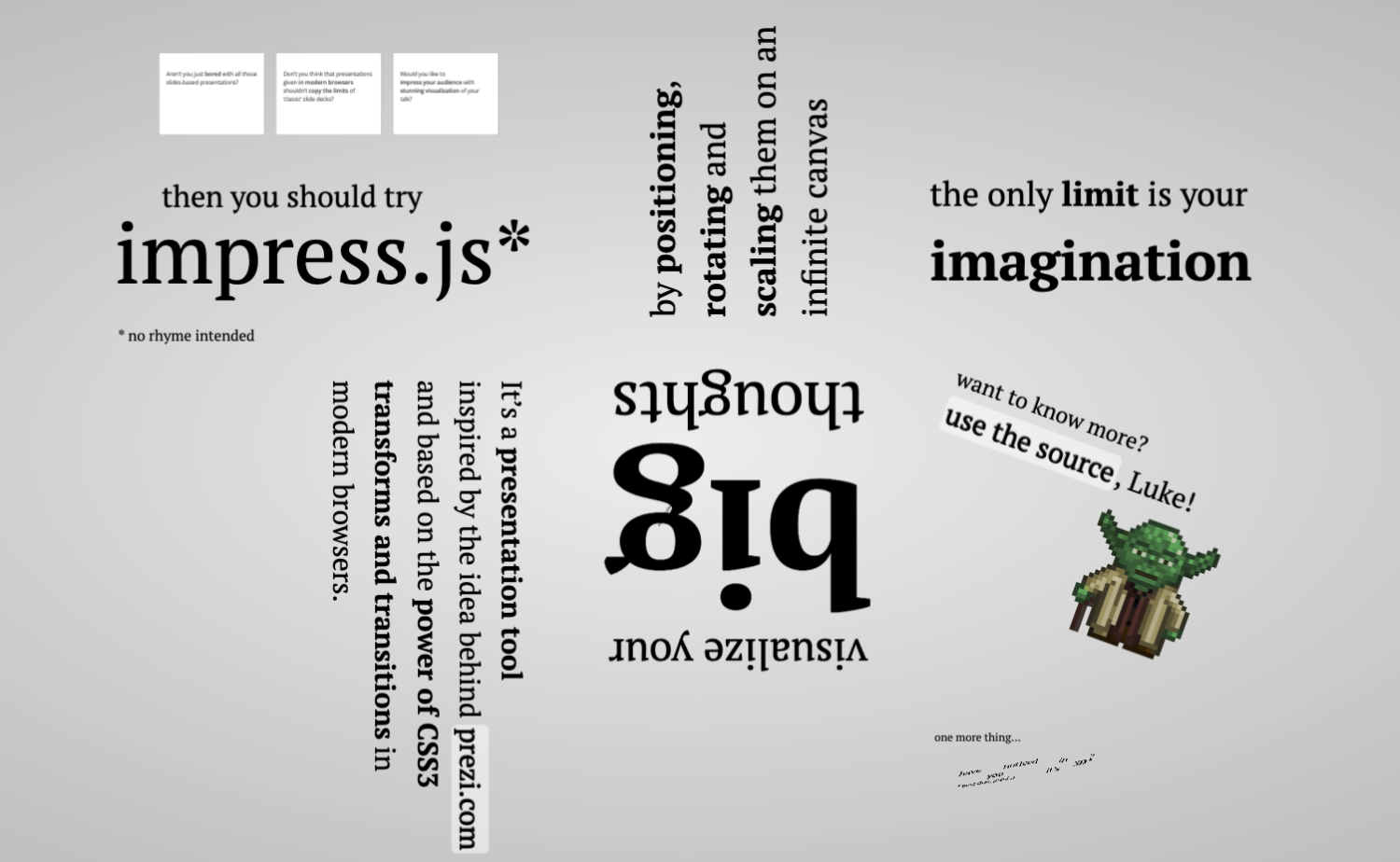
7. impress.js – 这是一个 Prezi 演示文稿的前端框架,可以用 CSS 和 HTML 创建演示文稿 PPT。刚刚发布了 2.0 版。可以在这里看看效果案例。
关于 Prezi 的解释:这是一种主要通过缩放动作和快捷动作使想法更加生动有趣的演示文稿软件。它打破了传统 Powerpoint 的单线条时序,采用系统性与结构性一体化的方式来进行演示,以路线的呈现方式,从一个物件忽然拉到另一个物件,配合旋转等动作则更有视觉冲击力。

8. Atropos – 是一个轻量级、免费和开源的 JavaScript 库,可以用来制作 3D 视差悬停效果。适用于JavaScript、React、Vue.js 和 Svelte。

9. Social-Media-Blocks-Extension – 屏蔽社交网站的浏览器插件,这个想法很不错。这让我有个灵感,不如做成一个家长模式,屏蔽一些成人🔞网站。目前这个插件是一个初步想法,只能在 chrome 开发者模式下加载。作者在这里讲述了开发过程。
随便看看
1. 简化生活的 75 个想法 – 这是作家 @Barry Fralick 的一篇文章,作者是个极简主义者,从他的官网和推特就能看出来,另外一篇文章 如何简单地简化你的生活,很短,很有想法,有兴趣可以看他的博客和他的 Newsletter。
2. Flutter 资源大全 – 组件、导航、模板、插件、框架和引擎,应有尽有。
更多内容可以订阅我的周刊: 竹白订阅|官网|RSS订阅 |Telegram频道|Twitter
另外,感兴趣的伙伴可以看看本周刊的会员计划。







评论 (0)