本周刊记录有趣好玩的独立产品设计开发相关内容,每周发布,感兴趣的伙伴可以点击订阅我的周刊。为保证每期都能收到,建议邮件订阅。欢迎通过 Twitter 私信推荐或投稿。
产品推荐
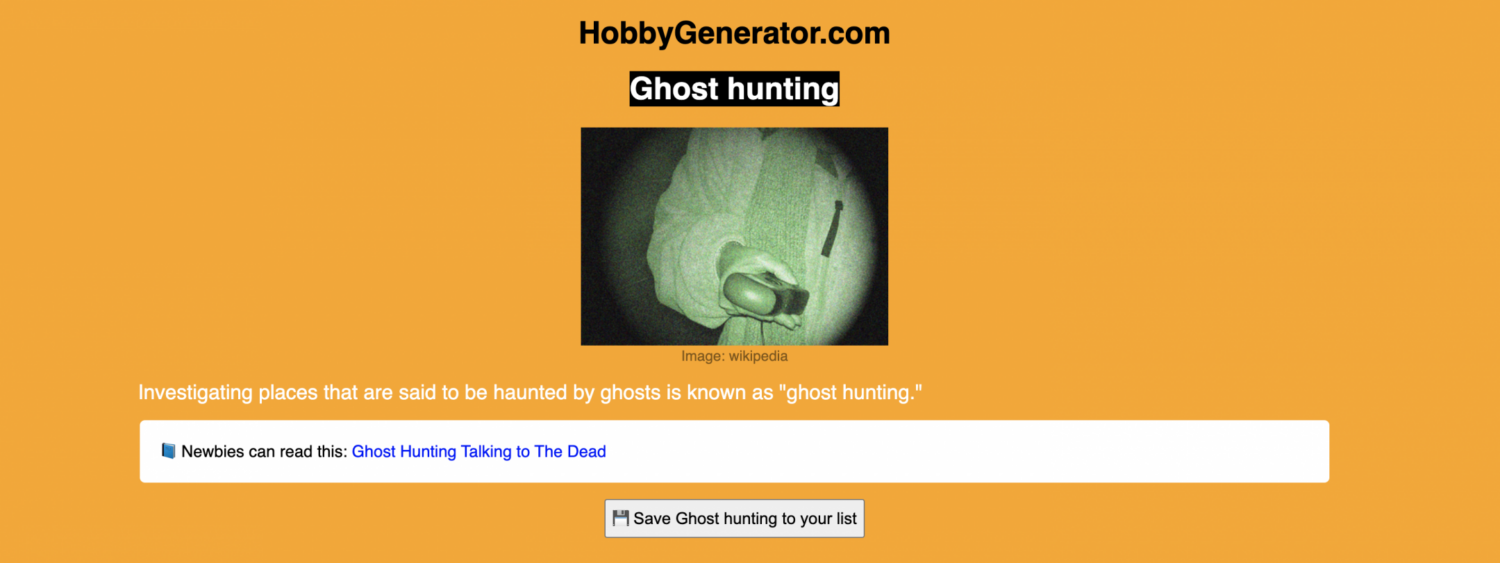
1. HobbyGenerator – 如果你想找到一个爱好,但是想不出有什么爱好。这个网站会随机展示一些爱好,有很多有趣的的想法。探索一下说不定可以发现新大陆。

2. Useful Science – 和网站名字一样,这个网站上可以发现一些有用的科学知识,有感兴趣的可以收藏或者查看详细信息,可以按照不同分类查看。每天无聊的时候可以看看,奇怪的知识又增加了!

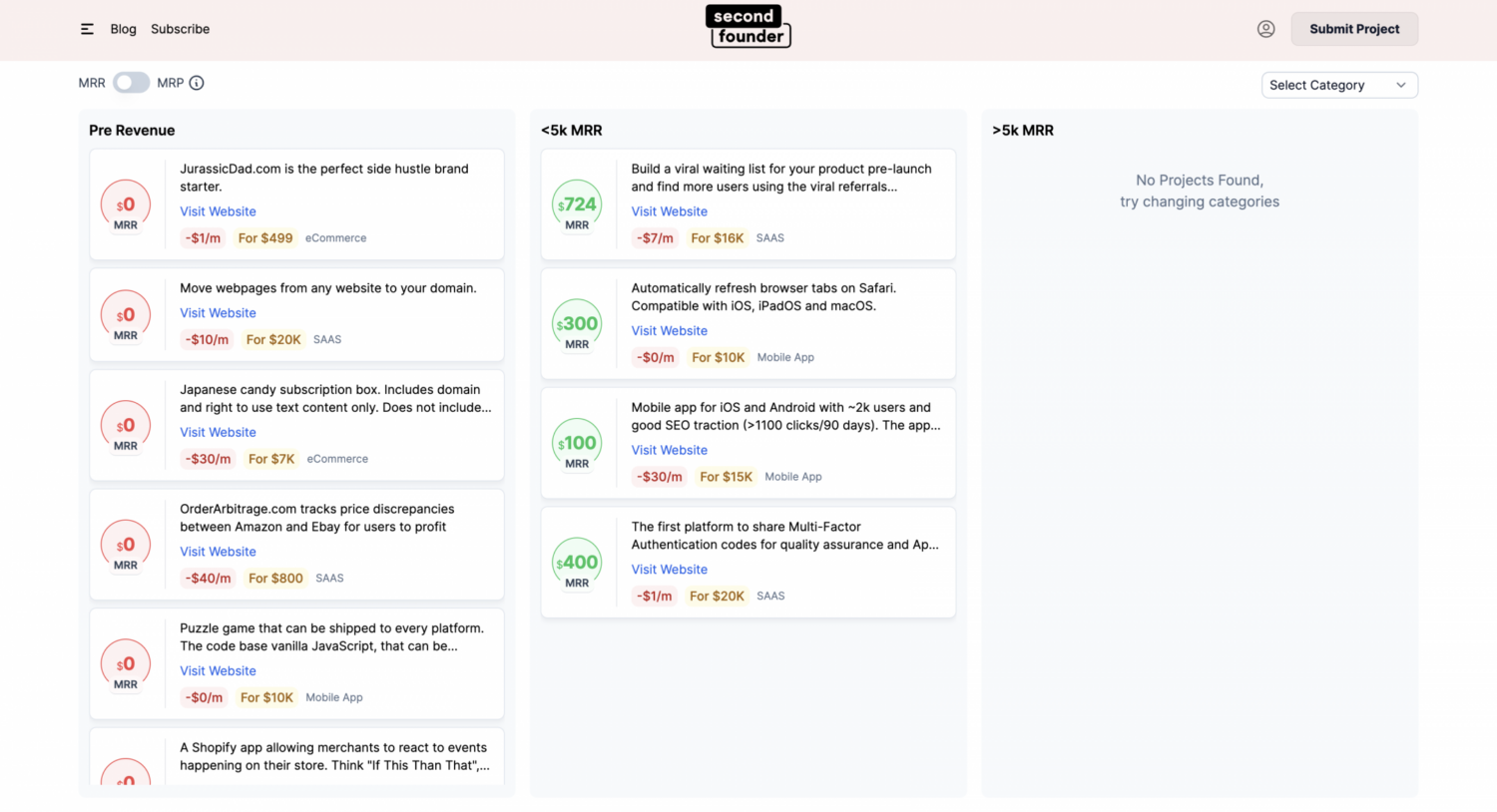
3. Second Founder – 一个售卖副业的平台。这个网站做的很干净,之前也有推荐过一些互联网产品的售卖平台。这个是最简洁的。这是一个新产品,上面还没有太多内容。不过这也是一个很好的方向。

4. Joyline – 这个项目的功能是每月都会打印你喜欢的图片,并发送给别人。这个想法非常棒,每月送给亲人一张你的照片。现在很多人都只是喜欢盯着各种屏幕,每天都会拍非常多的照片,而且这些照片有些分享到社交媒体上,然后就永远躺在你的手机相册里面了,打印出来的实物已经变得非常小众。这个订阅服务还真的挺有意思的。

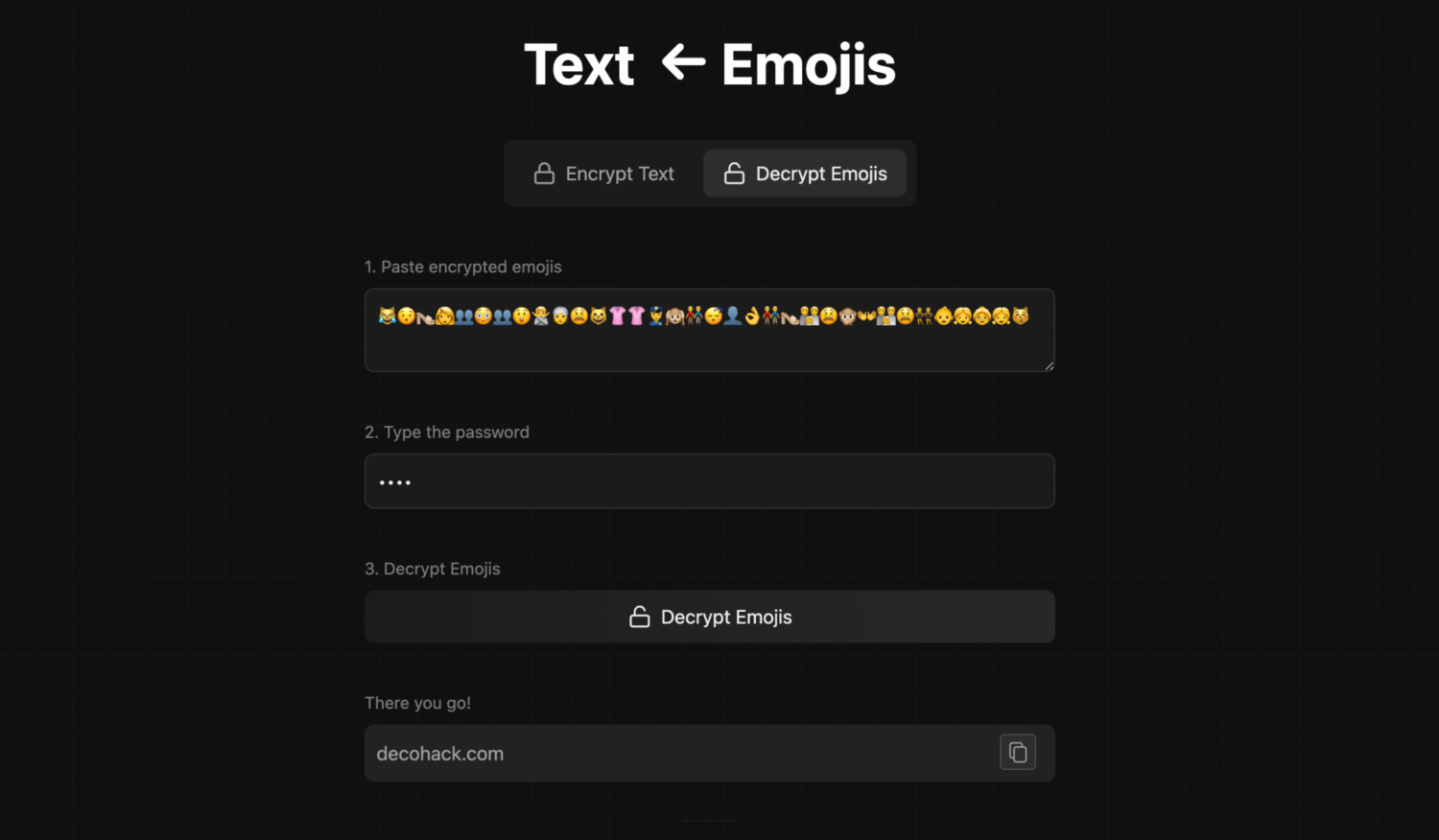
5. Txtmoji – 这个项目非常有意思,可以把一段文字加密成 Emoji 表情符号,你只有知道密码的情况才能解密回原始的文本。很有趣。

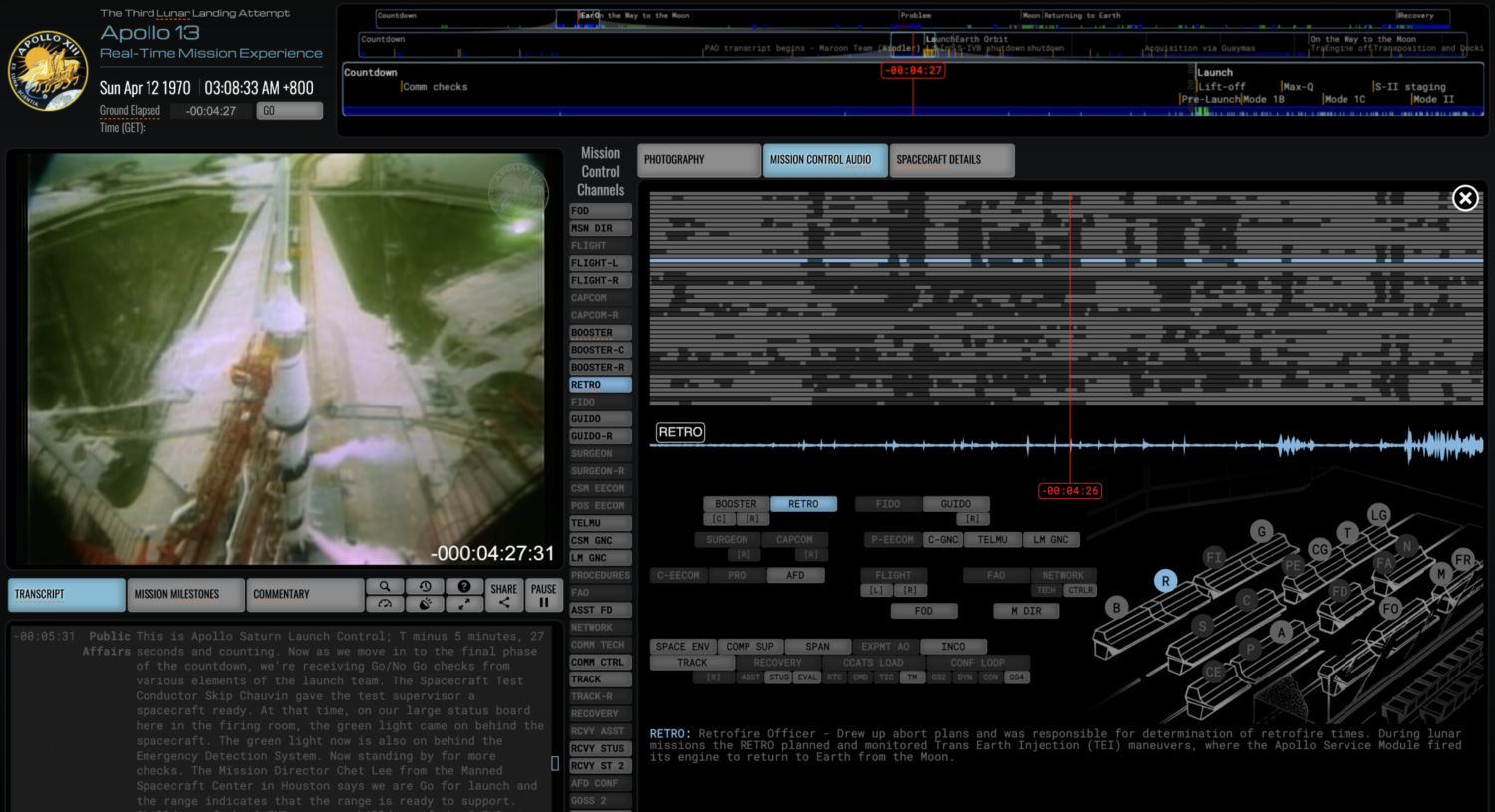
6. Apolloin Real Time – 这个网站可让收听三个阿波罗任务的完整过程音频。官方和幕后的东西,可以在上面选择各种看不懂的东西。我记得之前还看到过一些理论说人类实际上就没有登上过月球。

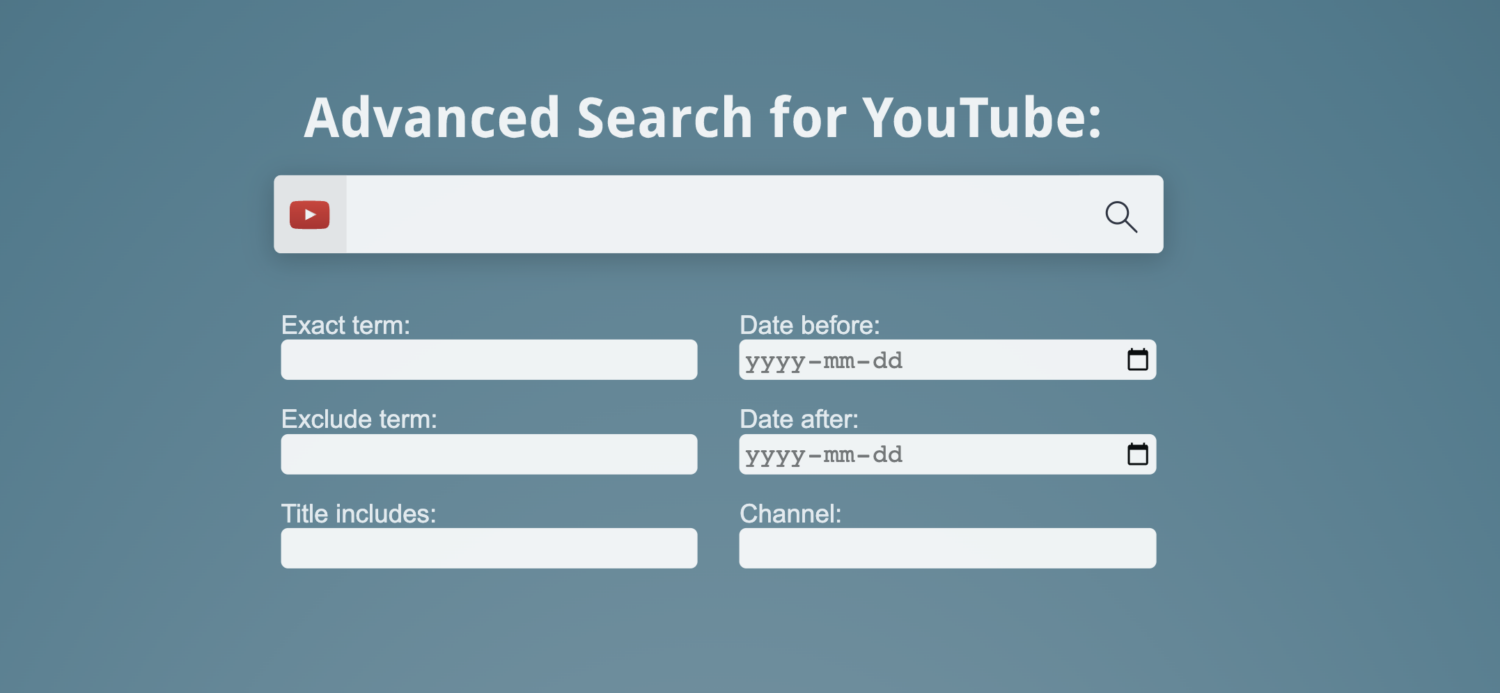
7. PLAYLISTS.AT – 可以方便快速地使用 YouTube 高级搜索。就很简单。感觉不是很常用,不是每次搜索都需要高级搜索的功能。

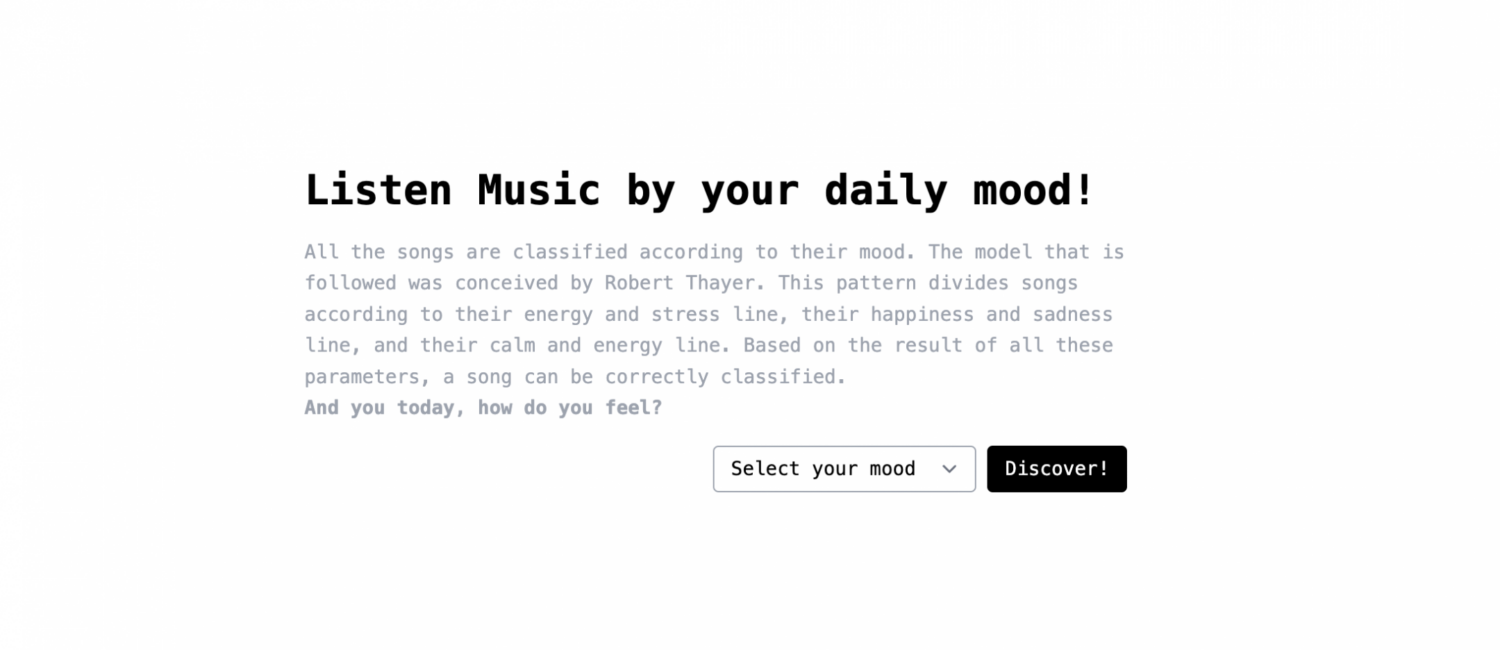
8. Albumbymood – 这个网站可以根据你的日常心情给你推荐音乐,适用 Spotify 用户可以直接播放。歌荒的时候是一个好选择。

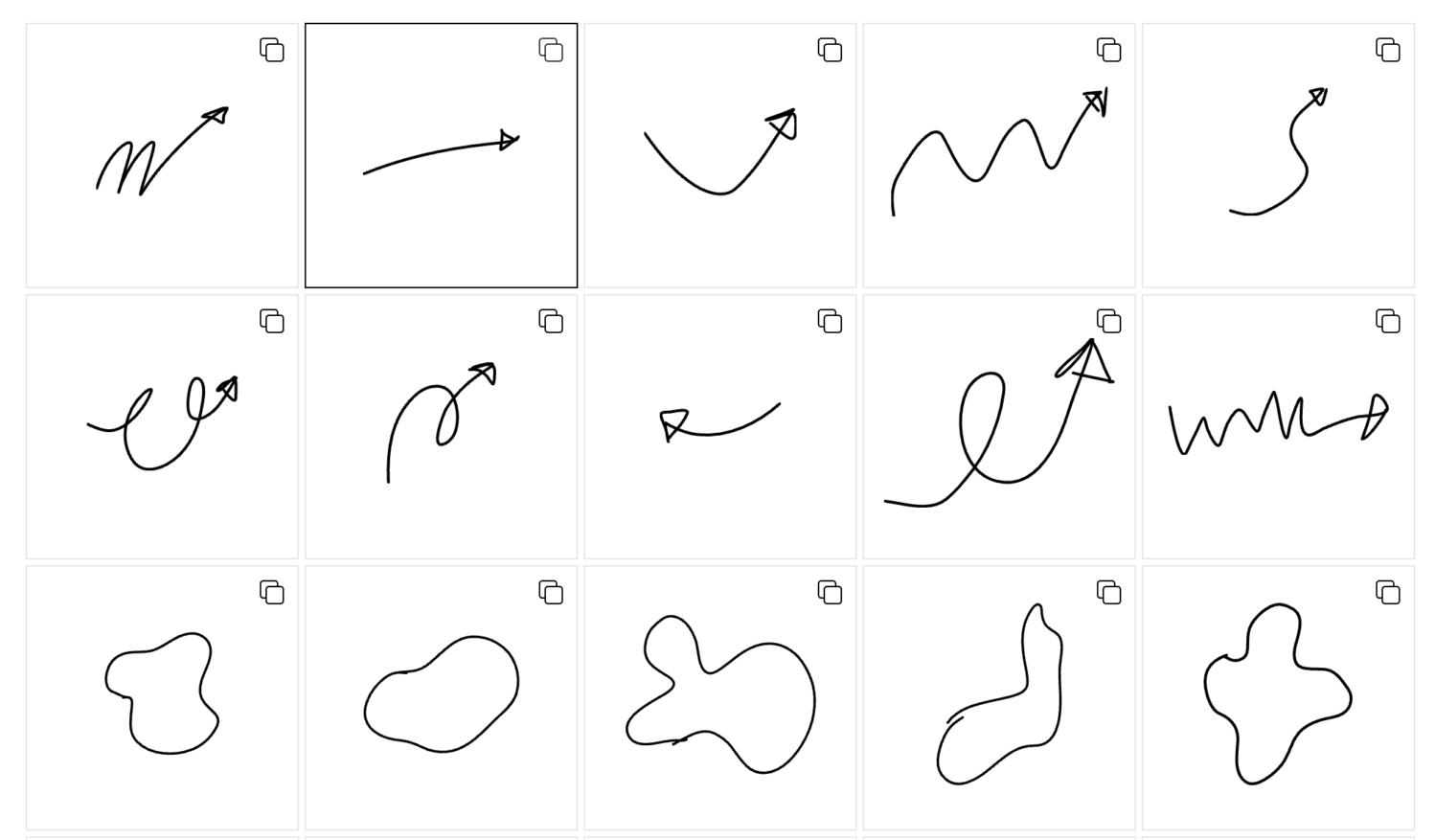
9. svgdoodles – 这个网站收集了 50 种手绘风格的涂鸦元素,SVG 格式免费可编辑。直接复制就能用,设计同学可以玩玩。

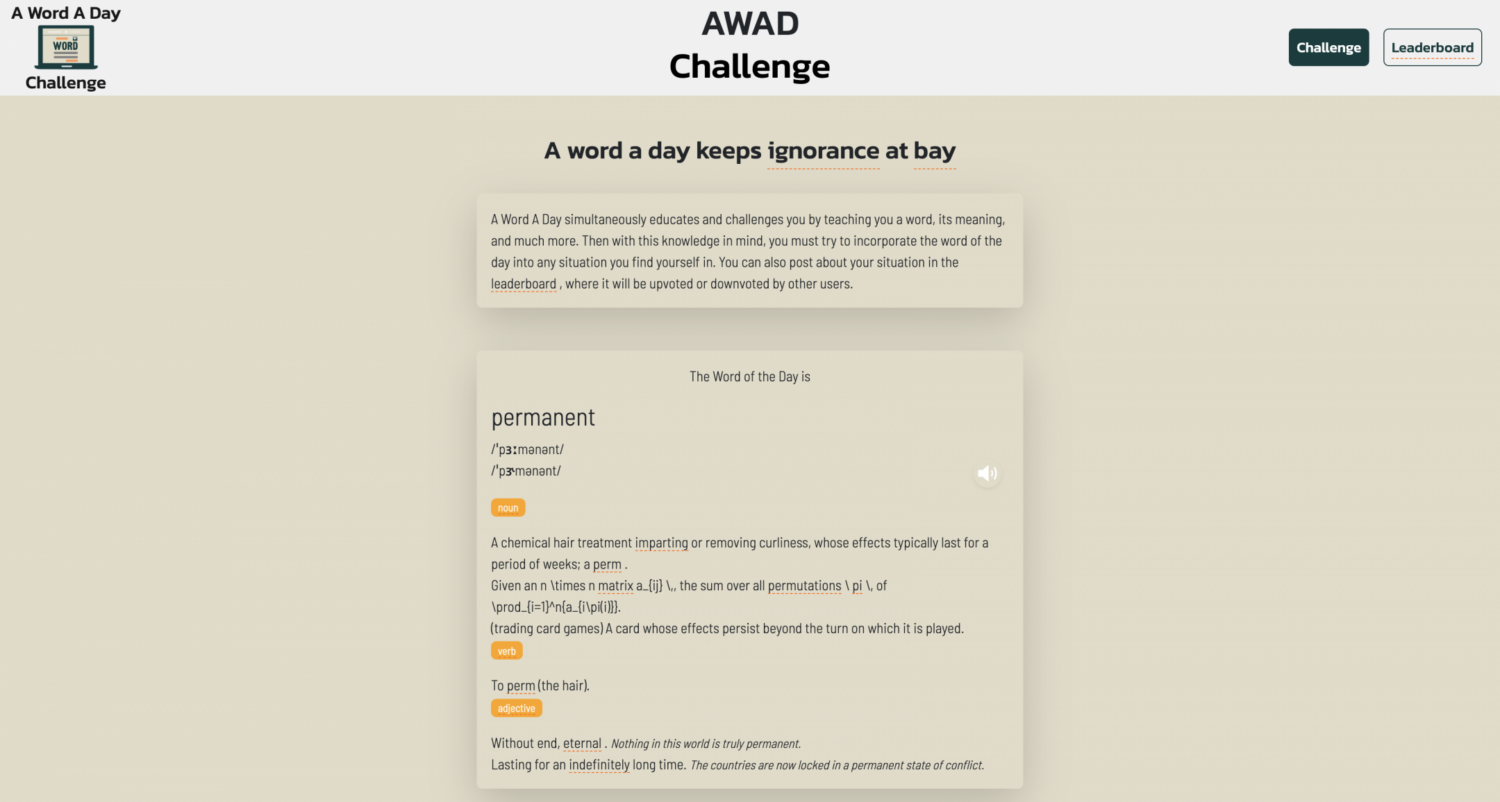
10. A Word A Day – 每天教你一个单词,可以分享。再没有别的功能。界面做的很不错。

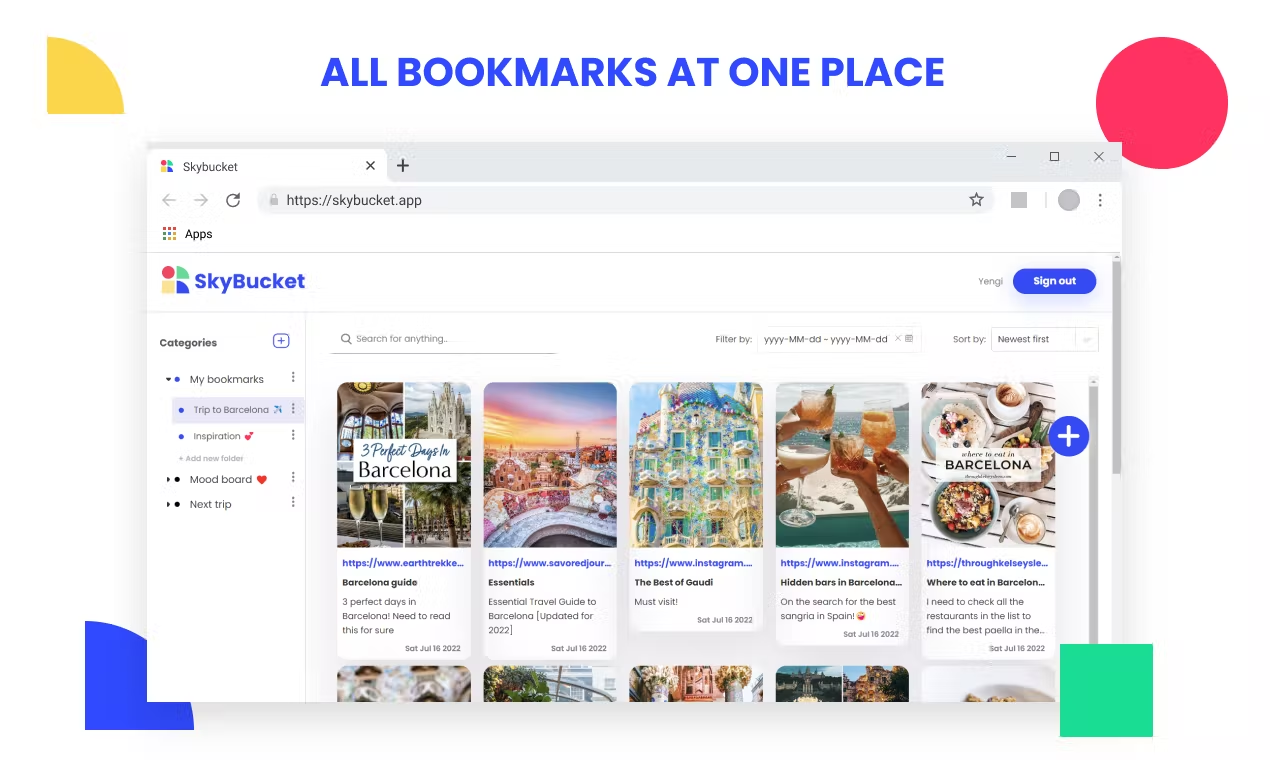
11. SkyBucket – 这是一个新的产品,用来管理网站书签的。上周在PH上发布,试用了一下,可以给书签添加自己的截图和描述。看了一下这个产品的使用场景定位比较细分。例如:如果你想去哪里玩,就建一个List,用来整理。设计上还是有一些创新的,不过整体还是没有什么亮点,国人出的 Cubox ,还有 Raindrop 都可以做到这些功能。

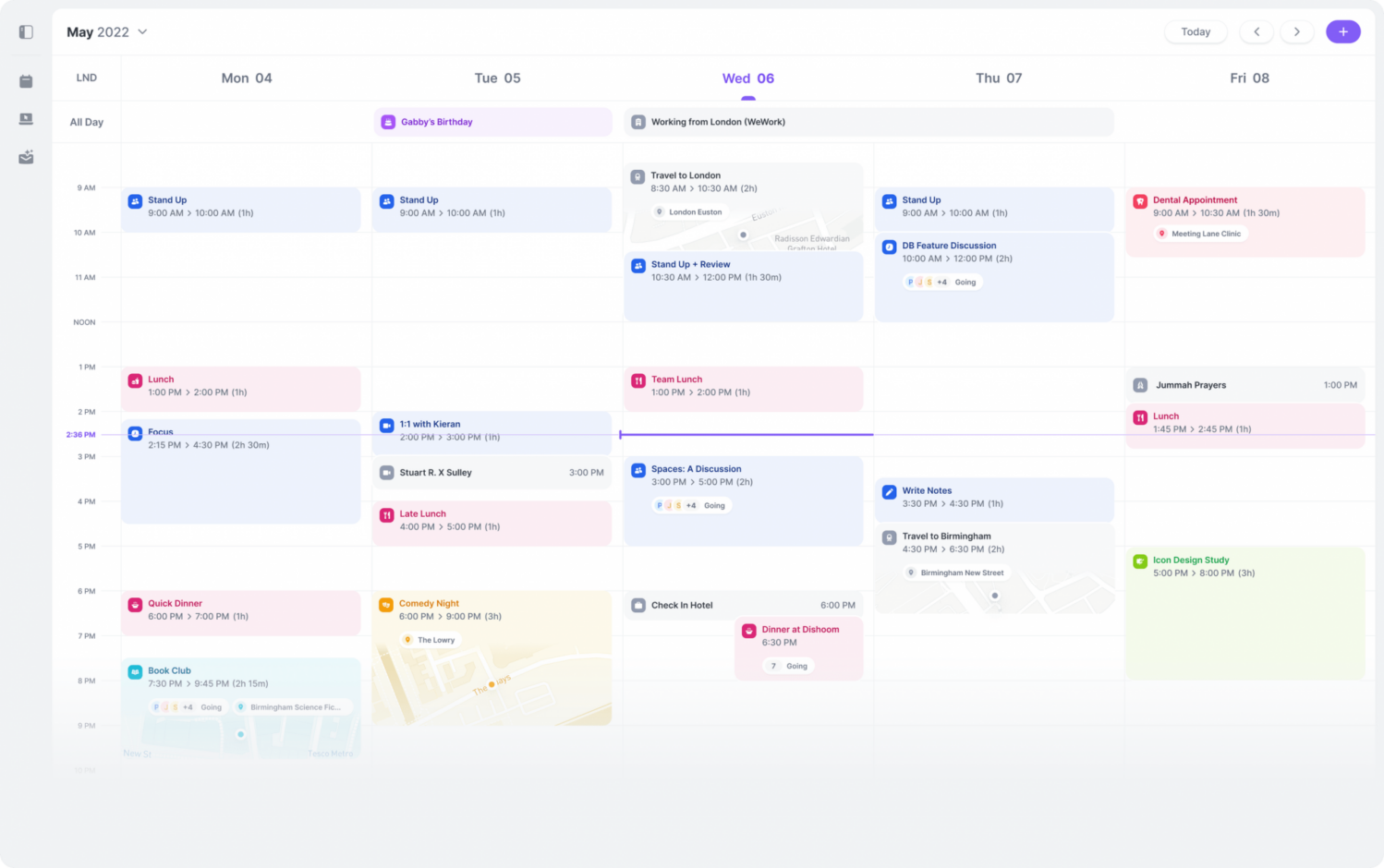
12. Daybridge – 这是一个面向个人的日历产品,主要提倡与朋友共享日历,设计非常好看,去年就在 ProductHunt 上发布了设计稿,超过 30,000 人注册了抢先体验,经过一年半的开发,现在终于正式上线了,看上去设计变了很多,做的非常用心。可以体验一下。支持 Android 和 iOS 。

13. Saas Blocks 2.0 – 一个 Saas 产品目录。

14. 临时教育邮箱 – 可以随机生成的教育邮箱,也称为白嫖邮箱,隐私邮箱,10分钟临时邮,可日抛邮箱,是百分百匿名防追踪的。可以通过一些网站的教育认证,享受教育优惠。我没有试过,可以看这个列表有人测试过的:2021整理最新版 学生可享受的教育优惠以及软件服务。
开源项目
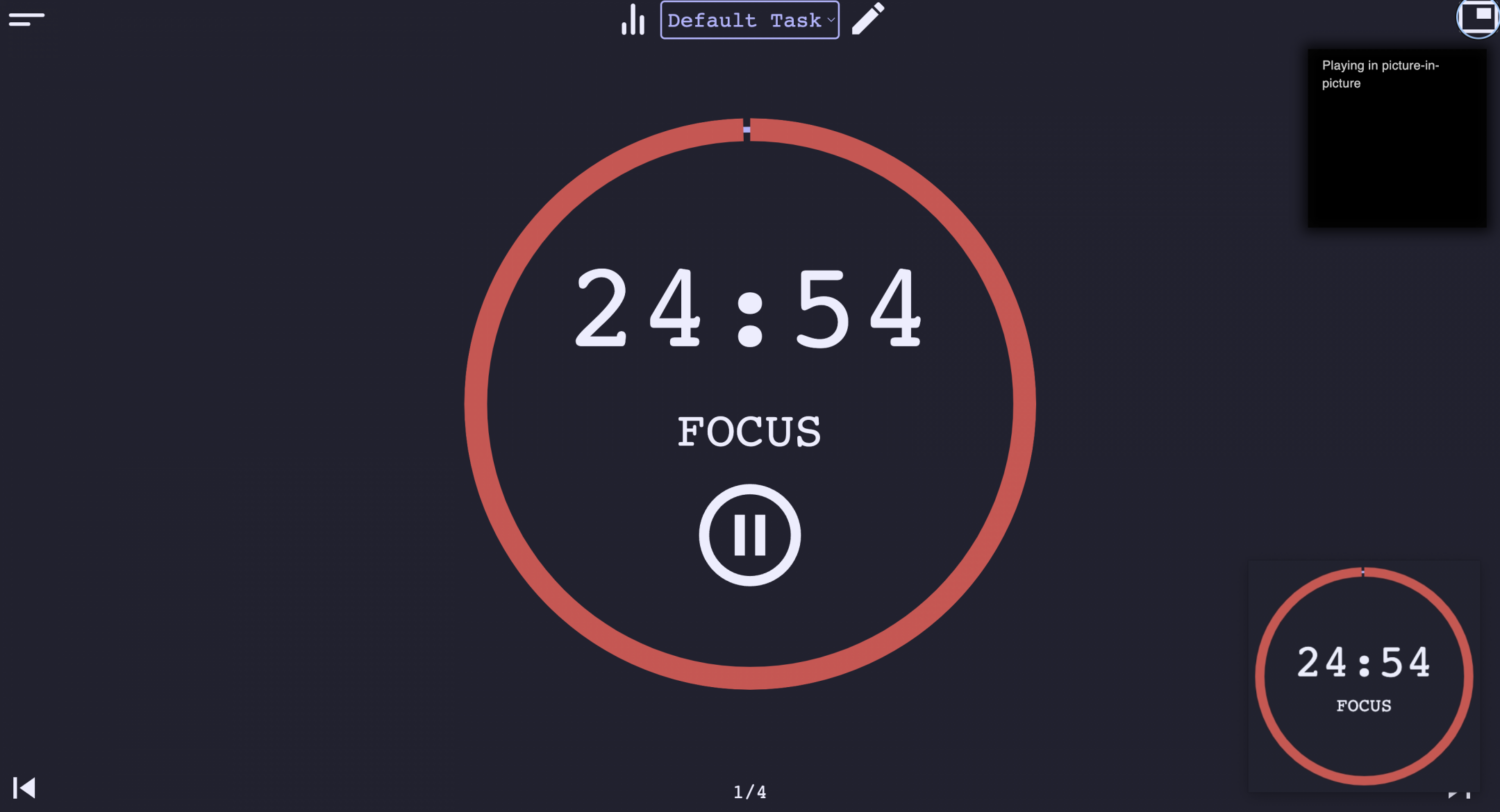
1. Tomodoro – 这是一个网页端的番茄钟。右上角有个画中画的功能。可以在你离开浏览器的时候也显示在屏幕上。第一次知道 Chrome 还有这个功能。项目是开源的。

2. Keyviz – 一个可以实时显示电脑按键的软件,开源项目,只支持 Windows 端。做的非常好看,还可以切换主题,很少有 Windows 端的这类产品做的这么好看的。

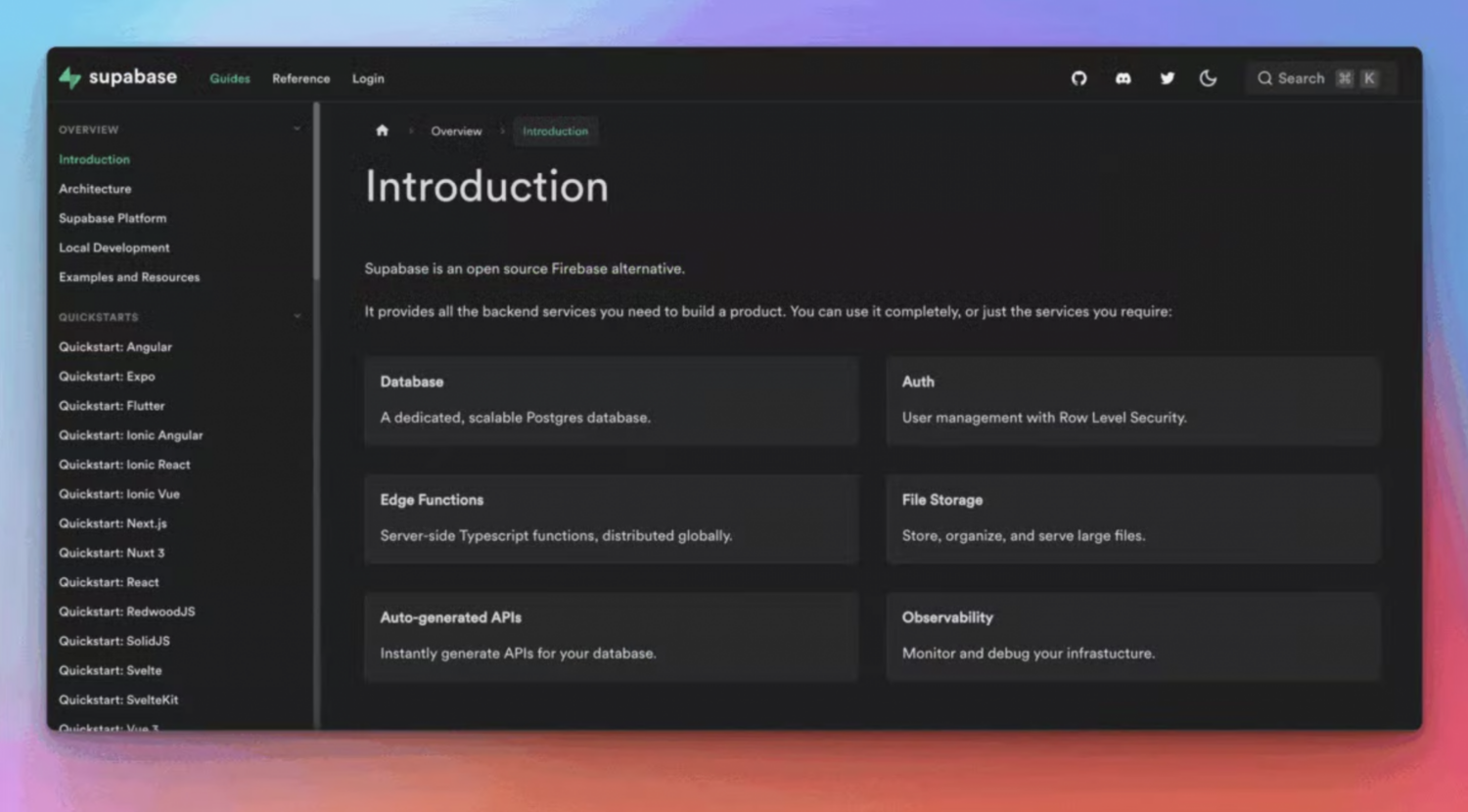
3. Docusaurus 2.0 发布 – 这是Meta (Facebook) 开源的静态站点生成器,专门用来构建文档站点,增加了MDX支持、新的插件系统、主题、暗模式、离线支持等等。和 VuePress 的区别就是右侧可以显示 TOC,挺不错的。

4. kmenu – 一个很好看的搜索 cmdk 命令菜单。开源的。

5. Obsidian-Theme-Mado-Miniflow – 一个很好看的 Obsidian 主题。

随便看看
1. 50个创意个人网站灵感 – 如题,可以看看一些好看的个人网站。
2. How to Build the Ultimate Productivity System (2022) – 生产力系统的全部意义就是让你的生活井然有序,并释放宝贵的大脑空间。建立一个终极生产力系统大致有三个层面:保持你的生活井然有序,获取新的信息,并围绕它创建一个系统。
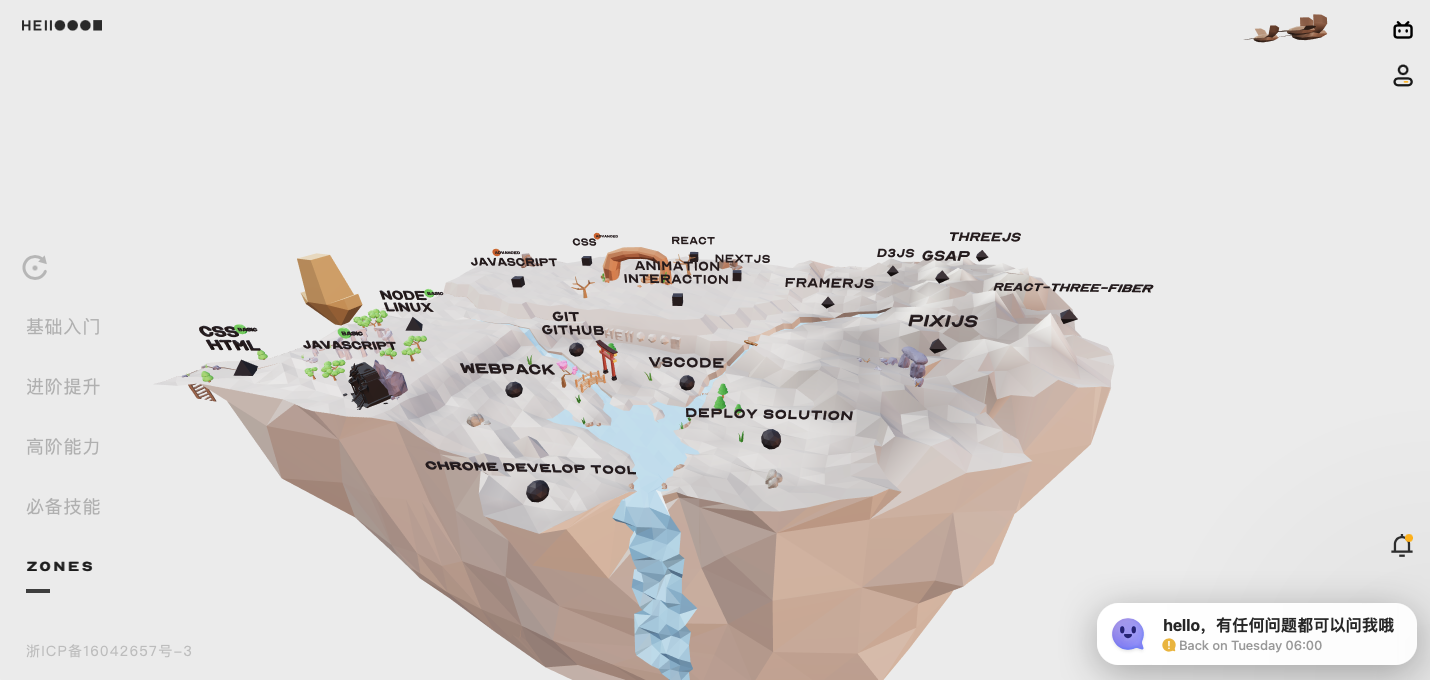
3. 好奇代码 JavaScript 高手之路前端教程 – 设计师出的JS教程!这个课程网站就做的非常牛批,课程质量国内天花板了。真正适合初学者的 JavaScript 教程。可以看一下作者的B站视频 @好奇代码的三木,课程讲的非常系统,设计又好看。难理解的知识概念都做了非常用心的讲解。整个课程的知识结构逻辑,是按照初学者的学习轨迹进行设计,强烈推荐。

更多内容可以订阅我的周刊: 竹白订阅|官网|RSS订阅 |Telegram频道|Twitter
另外,感兴趣的伙伴可以看看本周刊的会员计划。







评论 (0)